 Linkwithin - posts relacionados com imagens
Linkwithin - posts relacionados com imagens O problema deste hack é que ele só funciona com script – o que pode ser complicado para iniciantes ou para quem não tem um serviço de hospedagem.
Navegando por outros blogs, conheci um serviço chamado
 LinkWithin, que gera um widget para ser colocado em blogs, de forma muito simples e rápida.
LinkWithin, que gera um widget para ser colocado em blogs, de forma muito simples e rápida.Vejam como ficou no meu outro blog, o
 Dicas de Informática:
Dicas de Informática:

Existem duas formas de instalar o widget do Linkwithin no Blogger – diretamente, pelos elementos de página ou dentro do HTML do template.
Na primeira opção, os thumbnails aparecerão em todos os artigos, inclusive na página inicial. Já na segunda, podemos exibir o gadget apenas nas páginas individuais.Como colocar o widget nos elementos de página
Entre no site
 Linkwithin. À direita, preencha os campos solicitados:
Linkwithin. À direita, preencha os campos solicitados: - Email: coloque seu email;
- Blog Link: endereço do seu blog (sem o http);
- Plataform: Blogger;
- Width: escolha quantas imagens deseja mostrar;


Clique no botão Get Widget. Na página seguinte, clique em Install Widget. Selecione o blog onde você vai instalar o widget e clique em adicionar widget.


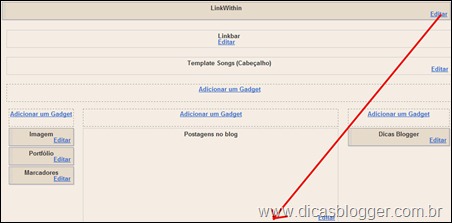
Por padrão, o código será instalado no topo do blog. Mova o gadget e coloque-o embaixo da área de postagens. Visualize e clique no botão salvar.


Desta forma, os posts relacionados do Linkwithin aparecerão em todos os seus artigos, inclusive na página inicial (home). Mas isso é possível de mudar
;)
Como colocar o widget somente nas páginas individuais
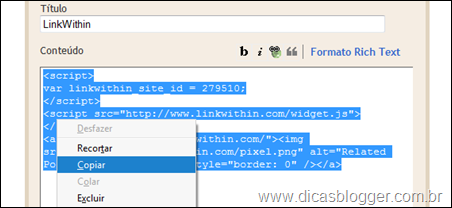
Siga os procedimentos descritos acima, para gerar o código do widget. Depois que ele estiver instalado em seu blog, clique em editar e copie o código todo.


Vá para a aba editar HTML. Marque a caixa expandir modelos de widgets. Dê um Crtl+F com teclado e procure pelo seguinte trecho (ou algo parecido):
/\...Cole o seguinte código, logo abaixo deste trecho:<p class='post-footer-line post-footer-line-3'/>
<b:if cond='data:blog.pageType == "item"'>Substitua CÓDIGO DO LINKWITHIN pelo código gerado anteriormente.CÓDIGO DO LINKWITHIN</b:if>
Clique no botão visualizar e se tudo estiver ok, salve.
IMPORTANTE – Se você já tinha aquele hack mais antigo, onde só aparecem os links (como é aqui no DB), você deve procurar pelo seguinte trecho:
<b:if cond='data:blog.pageType == "item"'> <b>Posts Relacionados</b></b:if>
<script type='text/javascript'>
removeRelatedDuplicates();
printRelatedLabels();
Substitua tudo por:
<b:if cond='data:blog.pageType == "item"'>" É altamente recomendável que tudo isso seja feito antes em um blog de testes."CÓDIGO DO LINKWITHIN</b:if>
fonte:
|
 | de |  Dicas Blogger <contato@dicasblogger.net> Dicas Blogger <contato@dicasblogger.net> | |
| para |  brandaodasilvaedilene@gmail.com brandaodasilvaedilene@gmail.com | ||
| data |  27 de agosto de 2010 19:20 27 de agosto de 2010 19:20 | ||
| assunto |  Newsletter Dicas Blogger Newsletter Dicas Blogger | ||
| enviado por |  feedburner.bounces.google.com feedburner.bounces.google.com | ||
| assinado por |  google.com google.com | ||
você está em:
http://noticiashoje3x.blogspot.com


Nenhum comentário:
Postar um comentário
Mensagem do formulário de comentário: