Aqui neste espaço...
Apenas divulgo e indico...
Posts, notícias, dicas etc.
com devidas fontes e créditos:
você está em:http://noticiashoje3x.blogspot.com
Depois de tanto pesquisar, agora aprendi com Ariane,de
http://templatesparanovoblogger.blogspot.com/2010/11/estilo-para-os-titulos-da-sidebar.html
...obrigada Ariane!
Estilo para os títulos da sidebar
" Antes de tudo, preciso avisar que este tutorial serve para os modelos de layout (não testei os novos modelos) e foi usado um template Mínima."" A classe a que pertencem os títulos da sidebar é h2 e no template Mínima existe um trecho do código para h2, que engloba os títulos da sidebar e a data dos posts:
/* Headings
----------------------------------------------- */
h2 {
margin:1.5em 0 .75em;
font:$headerfont;
line-height: 1.4em;
text-transform:uppercase;
letter-spacing:.2em;
color:$sidebarcolor;}
" Mas você pode dar outros estilos para os títulos da sidebar, inclusive usando imagens e cores diferentes para cada um, bastando acrescentar um pouquinho mais de css. "
Sidebar sem estilo:
Primeiro, localize no código CSS, o trecho:
/* Sidebar Content
----------------------------------------------- */
.sidebar {
color: $sidebartextcolor;
line-height: 1.5em;}
Logo depois, acrescente:
.sidebar h2{ }
" é entre as chaves que você irá acrescentar o estilo que pretende dar aos títulos da sidebar. Por exemplo:
.sidebar h2{
font-size: 22px;
color: red;}
resultado:
" Você pode acrescentar aqui estilos para a fonte e cores do plano de fundo (ou até mesmo uma imagem para o background). Pode, por exemplo, determinar que a primeira letra de cada titulo seja diferente do restante"
.sidebar h2{
font-size: 17px;
color: #777e95;
font-family: Tahoma;}
.sidebar h2:first-letter {
font-family:Tangerine;
color:#8262ae;
font-size:38px;
font-weight: bold}
resultado:
" Posso criar e acrescentar uma imagem de fundo (aqui criei uma imagem 320 x 50)"
.sidebar h2{
width: 320px;
height: 50px;
font-size: 17px;
color: #777e95;
font-family: Tahoma;
background: url(http://3.bp.blogspot.com/_YGpl3rQPSzI/TPPq5PUdiBI/AAAAAAAAQ-I/hrx4kFtnQG4/s1600/side.png) no-repeat;
}
resultado:
" Note como os títulos não ficaram centrados (estão muito 'para cima'). Então, não basta colocar a medida da imagem, é preciso usar um pouco de padding"
.sidebar h2{
width: 320px;
height: 35px;
font-size: 17px;
color: #777e95;
font-family: Tahoma;
background: url(http://3.bp.blogspot.com/_YGpl3rQPSzI/TPPq5PUdiBI/AAAAAAAAQ-I/hrx4kFtnQG4/s1600/side.png) no-repeat;
padding-top: 15px;}
resultado:
Veja que eu subtrai de height o valor que coloquei em padding-top.
Mas o titulo ainda está 'grudado' no limite à esquerda da imagem. Preciso usar padding aqui? Não. Basta acrescentar text-indent:
.sidebar h2{
width: 320px;
height: 35px;
font-size: 17px;
color: #777e95;
font-family: Tahoma;
background: url(http://3.bp.blogspot.com/_YGpl3rQPSzI/TPPq5PUdiBI/AAAAAAAAQ-I/hrx4kFtnQG4/s1600/side.png) no-repeat;
padding-top: 15px;
text-indent: 10px;}
resultado:
" Agora eu quero usar um ícone diferente para cada título da sidebar. Como expliquei aqui, procure o id de cada widget que acrescentou na sidebar. No meu caso, são"
Anote as ID's e acrescente lá no CSS:
#CustomSearch1 h2{
background: #ccc url(http://2.bp.blogspot.com/_YGpl3rQPSzI/TPPjWZXr1wI/AAAAAAAAQ9g/5Qkq22EfRUQ/s1600/Find+Search_32.png) no-repeat 280px 10px;
-moz-border-radius: 5px;
border-radius: 5px;}
" Veja que já não vale mais o background que coloquei em
.sidebar h2. "
" O que fiz aqui foi colocar uma cor de fundo e o ícone posicionado, 10px de distância do topo do espaço ocupado pelo título e 280px de distância da esquerda, além de uma borda arredondada de 5px (código em vermelho)"
" Faça o mesmo para cada widget da sidebar e em cada um coloque uma imagem e cor diferente"
#CustomSearch1 h2{
background: #DAF2FE url(http://2.bp.blogspot.com/_YGpl3rQPSzI/TPPjWZXr1wI/AAAAAAAAQ9g/5Qkq22EfRUQ/s1600/Find+Search_32.png) no-repeat 280px 10px;
-moz-border-radius: 5px;
border-radius: 5px; }
#Profile1 h2{
background: #E3FDB3 url(http://1.bp.blogspot.com/_YGpl3rQPSzI/TPPjxoHvnII/AAAAAAAAQ9k/7oDcQSHmh4A/s1600/Buddy+Chat_32.png) no-repeat 280px 10px;
-moz-border-radius: 5px;
border-radius: 5px;}
#Label1 h2{background: #FCF1B4 url(http://2.bp.blogspot.com/_YGpl3rQPSzI/TPPj1QzXk3I/AAAAAAAAQ9w/kgBQ1cSLbeo/s1600/Tag_32.png) no-repeat 280px 10px;
-moz-border-radius: 5px;
border-radius: 5px;}
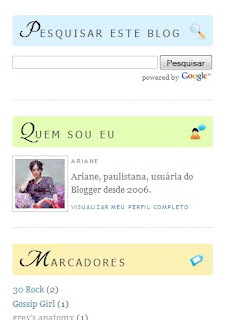
resultado:
Invertendo a posição do ícone:
#CustomSearch1 h2{
background: #DAF2FE url(http://2.bp.blogspot.com/_YGpl3rQPSzI/TPPjWZXr1wI/AAAAAAAAQ9g/5Qkq22EfRUQ/s1600/Find+Search_32.png) no-repeat 4px 10px;
text-indent: 36px;
-moz-border-radius: 5px;
border-radius: 5px; }
"Para completar, veja este tutorial no blog Vagabundia, que ensina como usar span para dar estilos diferentes para um mesmo título."











Nenhum comentário:
Postar um comentário
Mensagem do formulário de comentário: